Blogger Read More Button
Blogger display latest post in home page with short description
only, if any one willing to open read full content then you need to
press the "Read More" button, after only user can view the full
page content. Some one want to change the text and/or the style of the
button. It is very easy to change the step is
Step 1:
After login and enter your post Click template and Edit HTML.
Step 2:
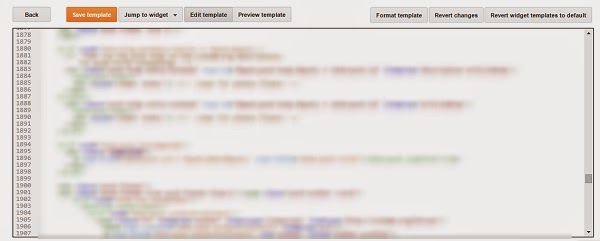
After clicking the "Edit HTML" you will see like below image.
Step 3:
Press Ctrl + F and find the word "jump-link".
the code is shown below
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'
expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
Step 4:
If you want to change the text "Read More" to your text, just replace the "<data:post.jumpText/>" to your text like below.
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'>Open Page</a>
</div>
</b:if>
Change the Read More button style in blogger
Step 1:
You can change the style of the button by apply some style to button. Add a class name "allinworldreadmore" to the <a> tag and remove the "jump-link" class..
<b:if cond='data:post.hasJumpLink'>
<div class='allinworldreadmore'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'>Open Page</a>
</div>
</b:if>
Step 2:
Find the name using </head>.
Step 3:
Just add the following code above the </head> tag.
<style>
.allinworldreadmore a {
position: relative;
color: rgba(255,255,255,1);
text-decoration: none !important;
background-color: rgba(219,87,5,1);
font-family: 'Yanone Kaffeesatz';
font-weight: 700;
font-size: 2em;
padding: 4px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: 0px 9px 0px rgba(219,31,5,1), 0px 9px 25px rgba(0,0,0,.7);
-moz-box-shadow: 0px 9px 0px rgba(219,31,5,1), 0px 9px 25px rgba(0,0,0,.7);
box-shadow: 0px 9px 0px rgba(219,31,5,1), 0px 9px 25px rgba(0,0,0,.7);
margin: 100px auto;
width: 160px;
text-align: center;
-webkit-transition: all .1s ease;
-moz-transition: all .1s ease;
-ms-transition: all .1s ease;
-o-transition: all .1s ease;
transition: all .1s ease;
}
.allinworldreadmore a:active {
-webkit-box-shadow: 0px 3px 0px rgba(219,31,5,1), 0px 3px 6px rgba(0,0,0,.9);
-moz-box-shadow: 0px 3px 0px rgba(219,31,5,1), 0px 3px 6px rgba(0,0,0,.9);
box-shadow: 0px 3px 0px rgba(219,31,5,1), 0px 3px 6px rgba(0,0,0,.9);
position: relative;
top: 6px;
}
</style>
Preview






No comments:
Post a Comment